본 게시글은 아래의 30분 길이의 영상을 요약한 글입니다.
- 발표 영상: https://tv.naver.com/v/15841749
- 발표자: 오남경, 마현지 (RIDI)
- 발표일: 2020.7.
※ 목차
1) 프로덕트 디자이너로 고통받기
2) 다양한 플랫폼에서 시스템 구축하며 고통받기
3) 디자인 가이드 정리하며 고통받기
4) 구현으로 고통 주기
5) 한 치 앞도 몰라서 고통받기
요약
- 왜 디자인 시스템?:
- 디자인을 확장하는 과정에서 커뮤니케이션 비용 감소
- 조직 간 합의된, 일관성 있는 사용성
- 문제 본질에 집중
- 신규 입사한 디자이너도 빠르게 동일한 디자인 언어를 구사
- 사용하는 툴: 제로 하이트(zeroheight), 피그마(figma)
주제: 리디의 디자인 시스템
개발에도 DevOps가 있듯이 디자인에도 DesignOps가 있습니다!
1. 고통의 시작
디자인 시스템의 서막
디자인 시스템?
제품을 효율적으로 설계하고 문제 해결에 집중할 수 있도록 만든 일관성 있는 가이드!
왜 디자인 시스템을 설계했을까요?

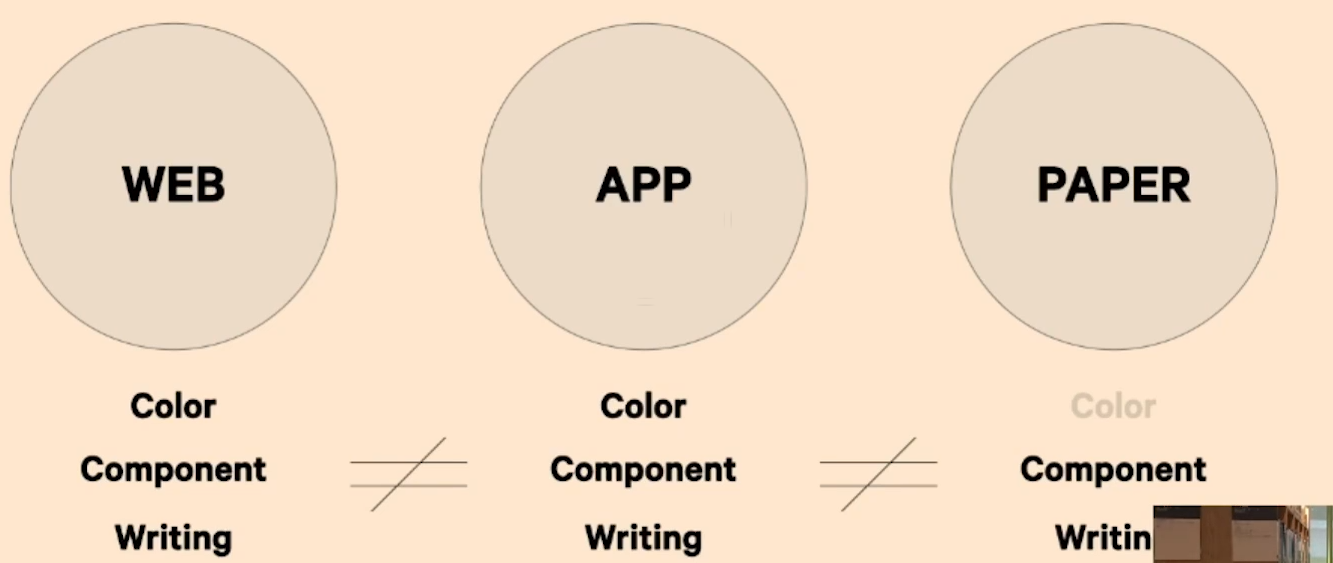
웹 프로덕트 = 서점, 앱 프로덕트 = 뷰어, 페이퍼 = E-ink 기기
각각의 팀이 따로 운영되고 있었습니다. 리디 내의 프로덕트임에도 각 팀의 디자이너가 각각 작업하다 보니 가장 기본적인 디자인 요소(UI Component, color, 어조)등이 서로 달랐습니다.
이로 인해!
→ 혼돈이 옵니다.
- 서로 다른 사용성
- 복잡한 커뮤니케이션
- 고립된 디자이너
→ 혼돈을 잠재울 디자인 길드의 탄생
각 플랫폼을 통일할 수 있는 기본적인 디자인 요소를 살펴보고 정리하기 시작합니다.
- Style Guide
- Design Principle
- UX Writing
현재 리디의 디자인 시스템 완성률

이상적인 디자인 시스템: Shopify - Polaris

디자인과 코드를 잘 정리했을 뿐만 아니라,
기본 가치로 접근성을 두었고, 어떤 어조로 특정 언어를 사용할 것인지, 사용자의 행동을 유도하는 텍스트까지 정의한 것이 인상 깊었습니다.
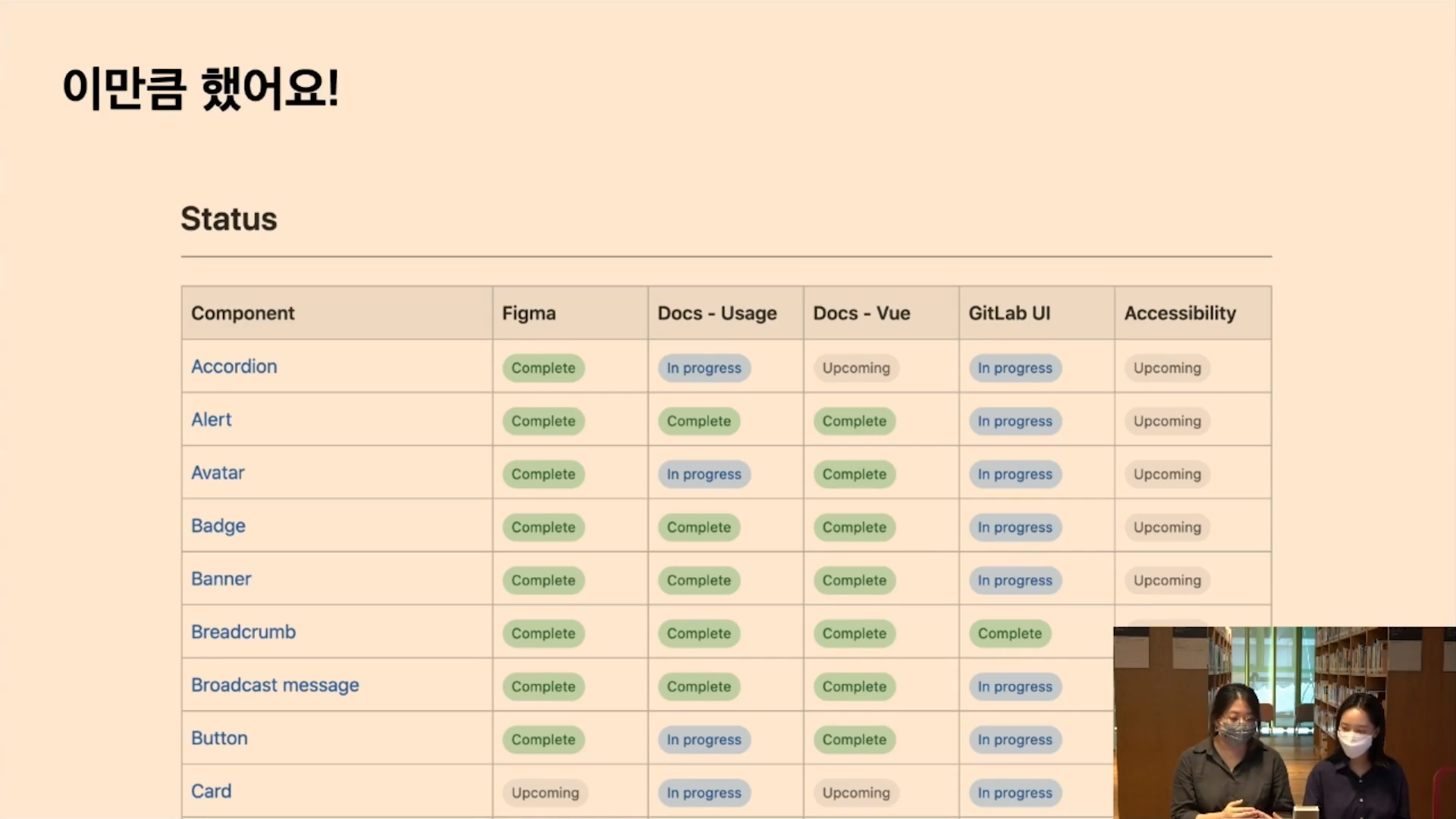
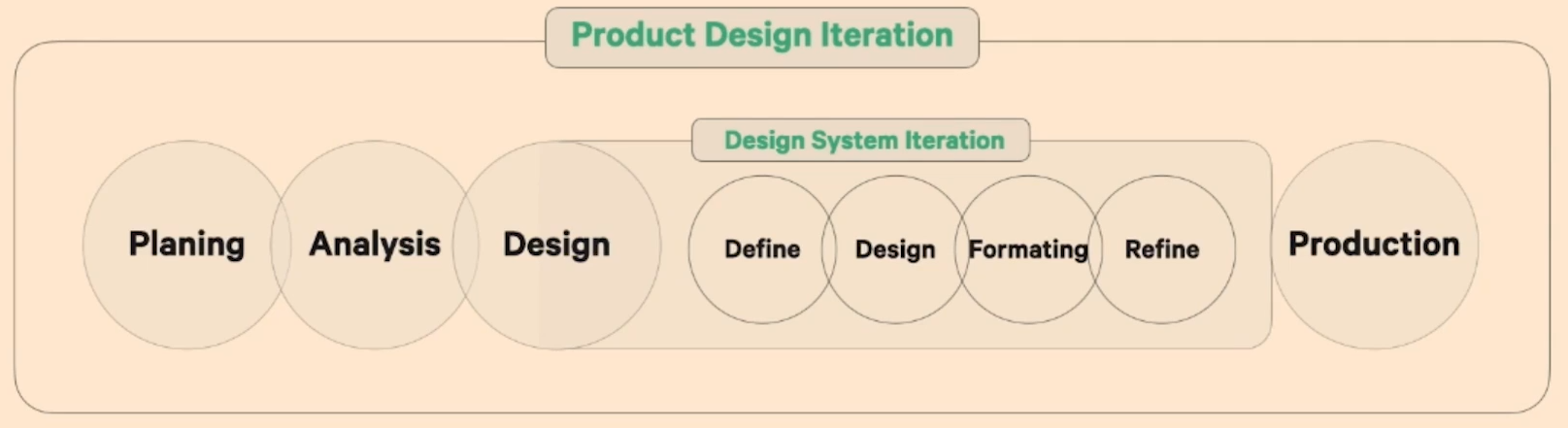
만드는 중인 디자인 시스템: Gitlab - Pajamas

Shopify와 같이 큰 꼭지로 나누어 디자인 시스템을 정리합니다.
사이트 내에서 현재 만들고 있는 디자인 시스템이 무엇인지, 컴포넌트가 어떻게 정리되어 있는지 등을 각각 스테이터스로 제공합니다.
단순히 디자인 컴포넌트를 제작하고 공유하는 것이 아닌
디자인 시스템을 만들어 나가는 과정을 디자인하는 것 또한 중요!
2. 고통받는 이유
디자인 시스템이 필요한 이유
미래의 우리를 위해
일을 줄여 나가는 과정
그래서 정말 일이 줄었나요?
네니요.
- 네 1. 디자인을 확장하는 과정에서 커뮤니케이션 비용 감소

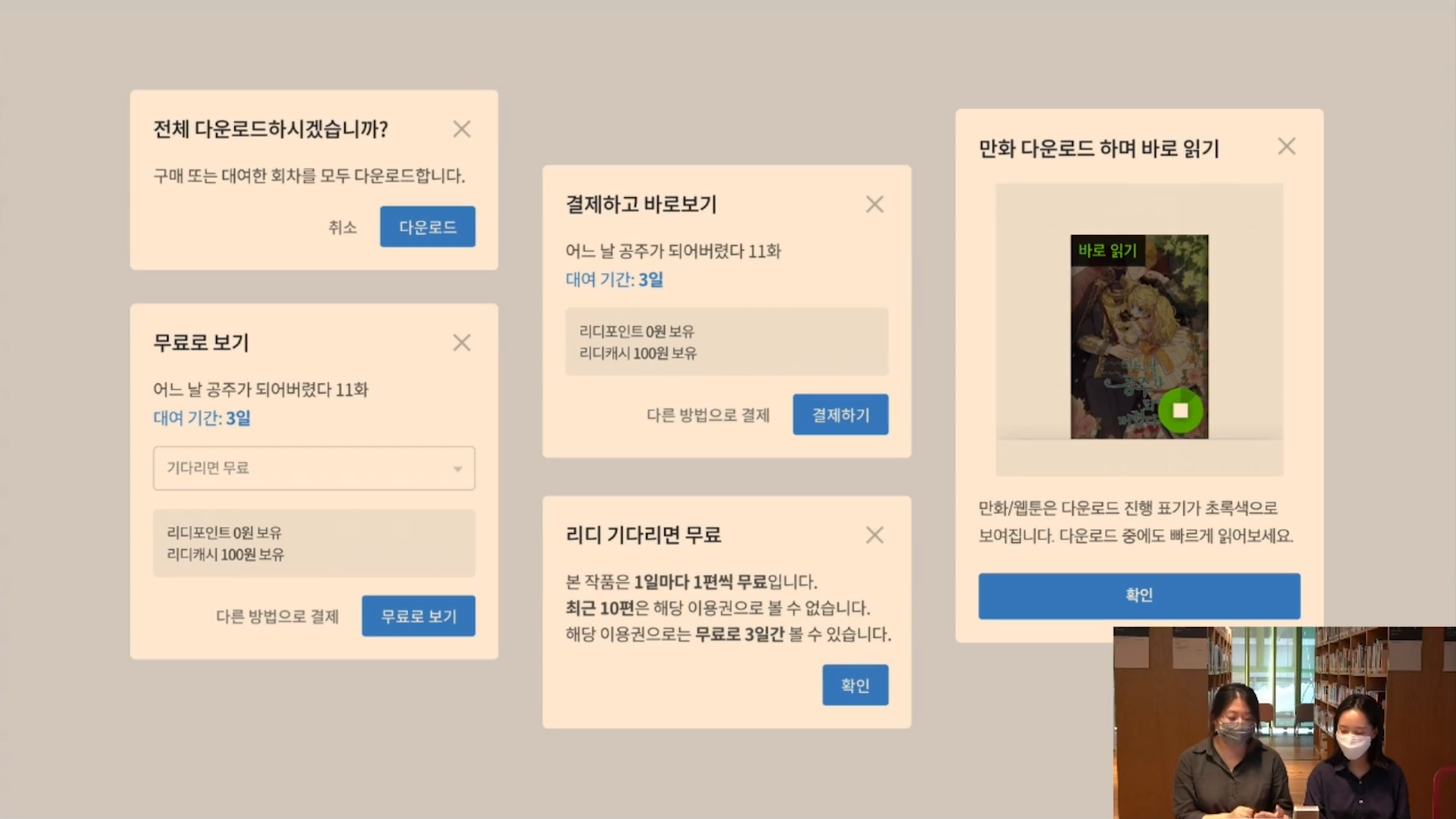
용도에 따라 다양하게 확장 가능. 커뮤니케이션 비용 감소.
- 네 2. 조직 간 합의된, 일관성 있는 사용성

- 네 3. 문제 본질에 집중

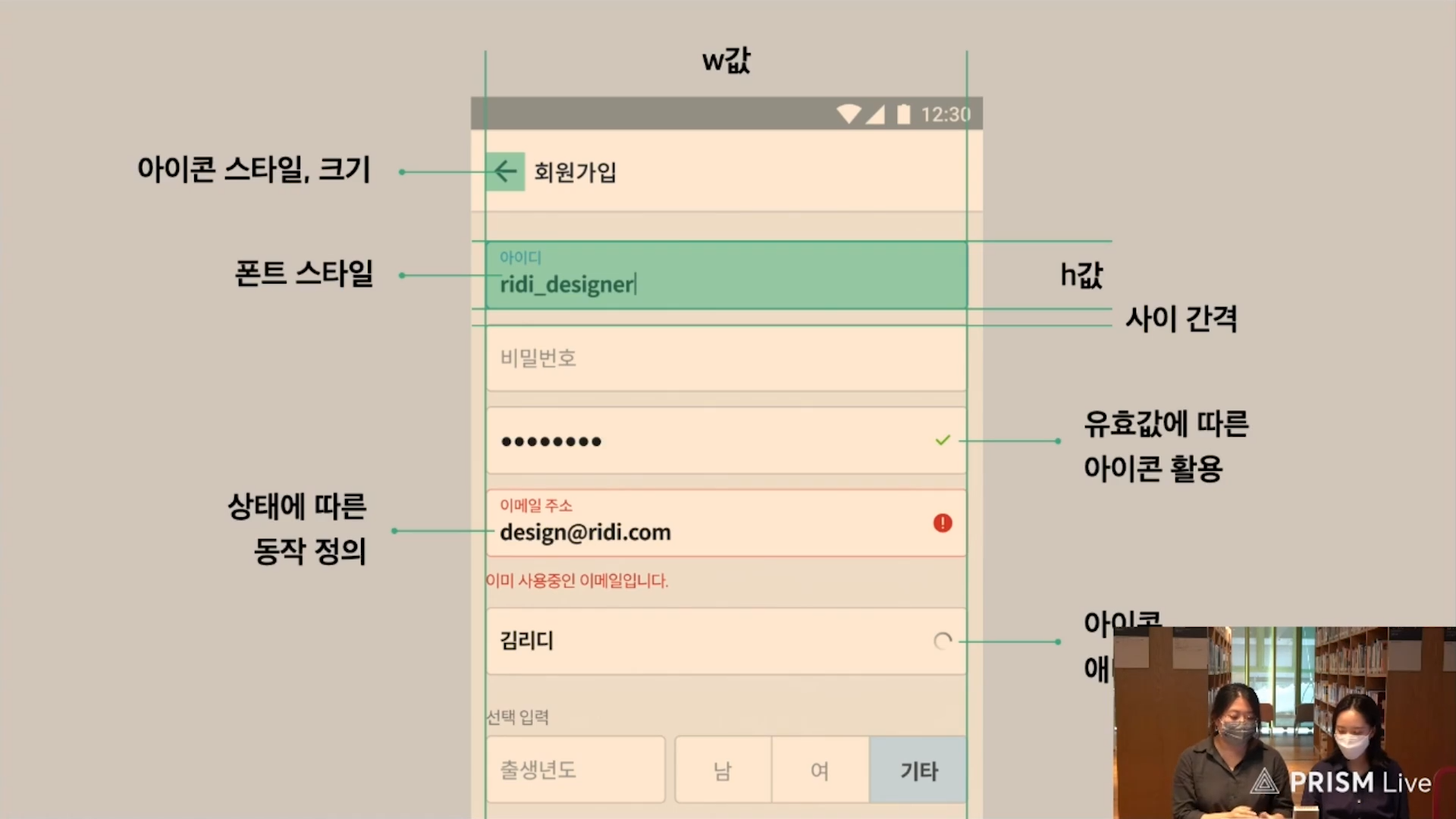
디자인 시스템이 없었다면 아이콘 스타일, 크기 폰트 스타일등을 새롭게 정의했어야 했을 것입니다.
하지만 디자인 시스템이 있다면 '회원 가입 시 더 좋은 경험이 뭘까?' 에만 집중할 수 있습니다.
더 좋은 경험의 예시
- ISMS 대응
- 전체적인 Flow
- 플랫폼별 회원가입
- 네 4. 신규 입사한 디자이너도 빠르게 동일한 디자인 언어를 구사

연차에 상관없이 동일한 디자인 언어를 구사할 수 있었습니다.
그래서 정말 일이 줄었나요?
네니요.
- 아니요 1. 디자인 시스템을 완성하기 전까지 디자인 리소스를 만드는데 드는 시간이 있습니다.
3. 완성의 고통
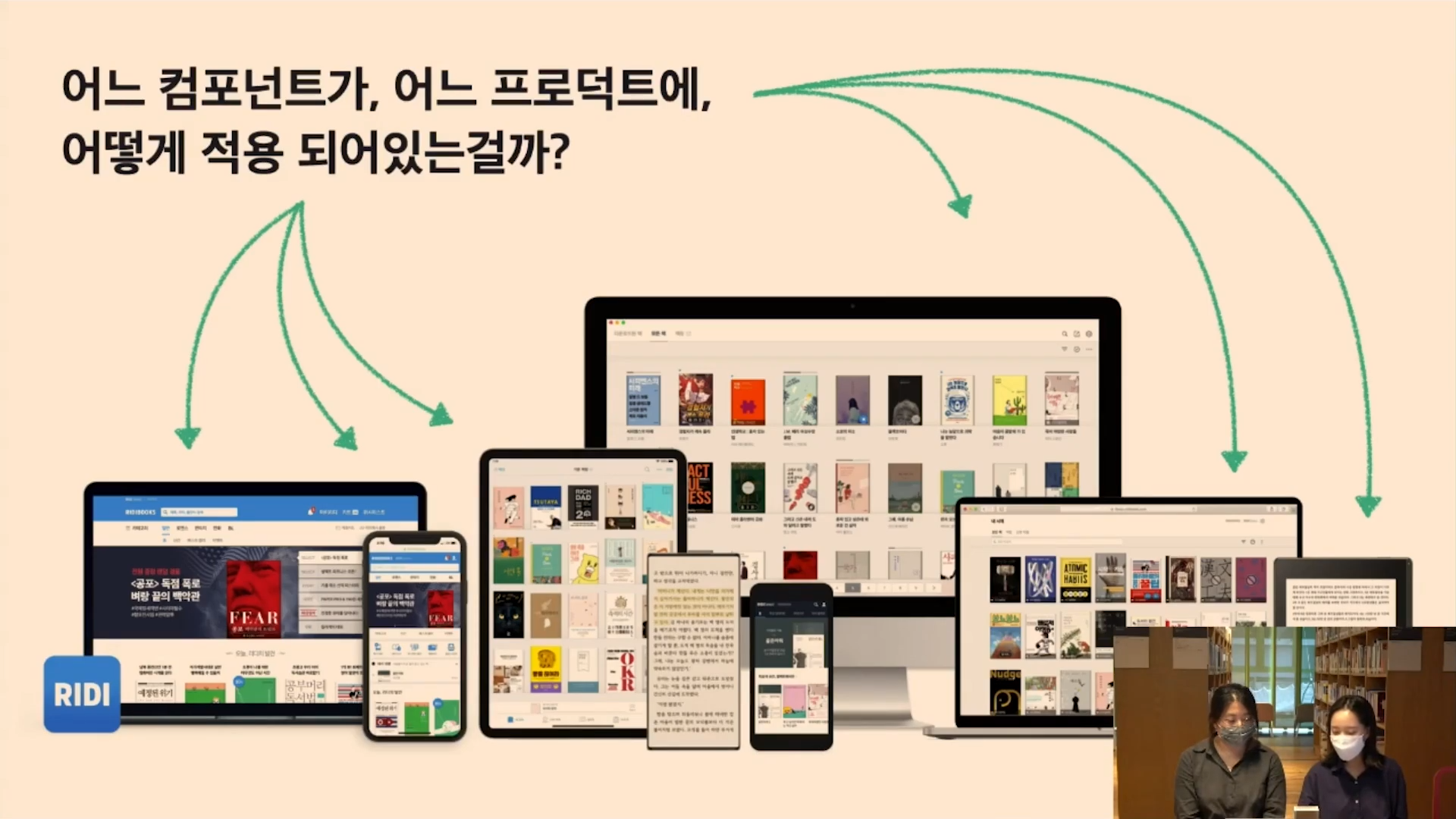
1. 자연스럽게 어려워진 디자인 시스템 구축...



2. 디자인 컴포넌트가 어떻게 적용되어 있는지 파악하는데만 오조오억 년...

3. 평상 업무도 하면서 디자인 시스템도 챙기기...
4. 작업하며 고통받기
만들면서 마주쳤던 문제들
1. 모든 플랫폼에서 같은 디자인을 적용해야 할까?
네니요.
네 1. 리디에서 공통으로 적용되는 북 컴포넌트
네 2. 다양하게 확장해야 하는 컴포넌트
아니요 1. E-book 리더기인 Paper는 독자적인 시스템이 필요합니다.
아니요 2. OS별 기존 사용 패턴이 다를 경우
아니요 3. 각 OS의 스타일이 확실한 컴포넌트
하지만 먼 미래엔..
같은 스타일과 UX로 모든 플랫폼에 적용하는 아름다운 디자인 시스템을 꿈꾸고 있습니다.
2. 시스템은 어떤 기준으로 구분할까? (어떤 컴포넌트를 시스템으로 봐야 할까?)
하나의 인스턴스가 플랫폼 상관없이 두 곳 이상 쓰이면 시스템으로 간주하자!
예외 1. 확장 가능성이 큰 컴포넌트는 디자인 시스템으로 정의
예외 2. 많이 사용되지만 앞으로 활용하긴 힘든 컴포넌트는 예외!
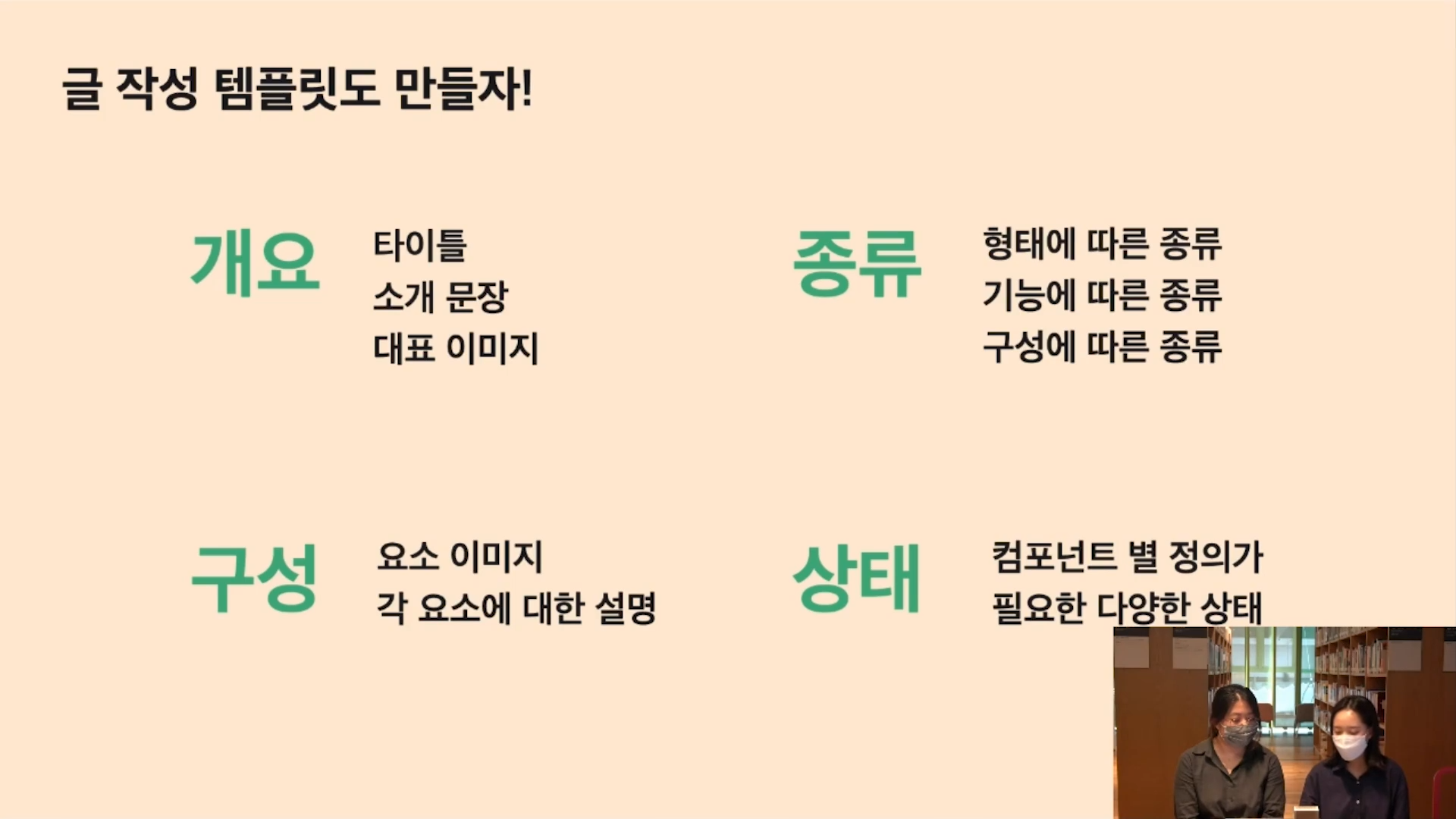
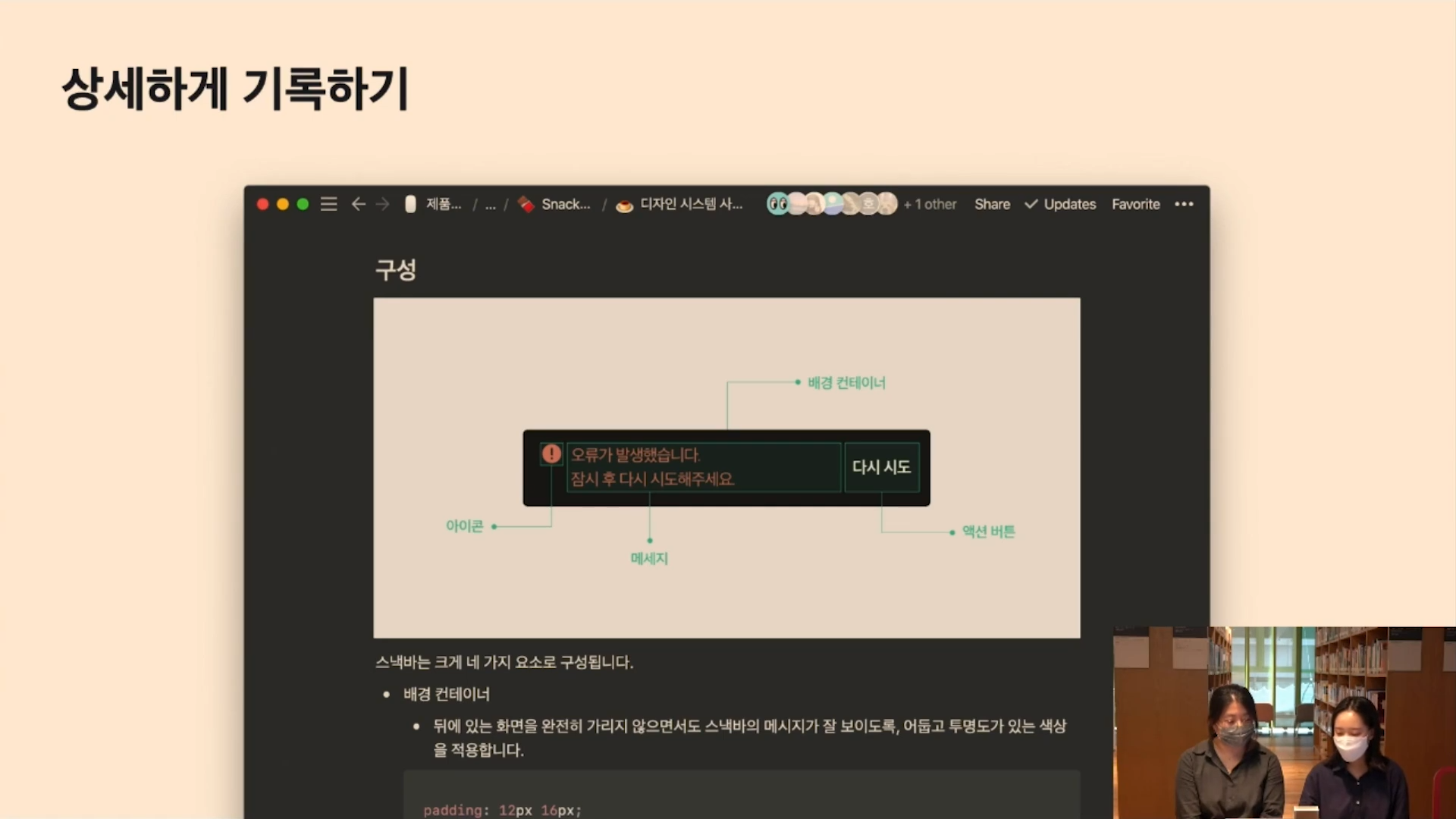
3. 디자인을 글로 설명하기
디자이너 간에는 글로 설명하지 않아도 척하면 척!
다른 직군과는 디자인 시스템만으로 의사소통 하기는 어려운 일입니다.
따라서! 사용자 입장을 생각하며, 간결하고 쉽게 일관성 있게, 신뢰성 있게 쓰기

5. 관리하며 고통받기
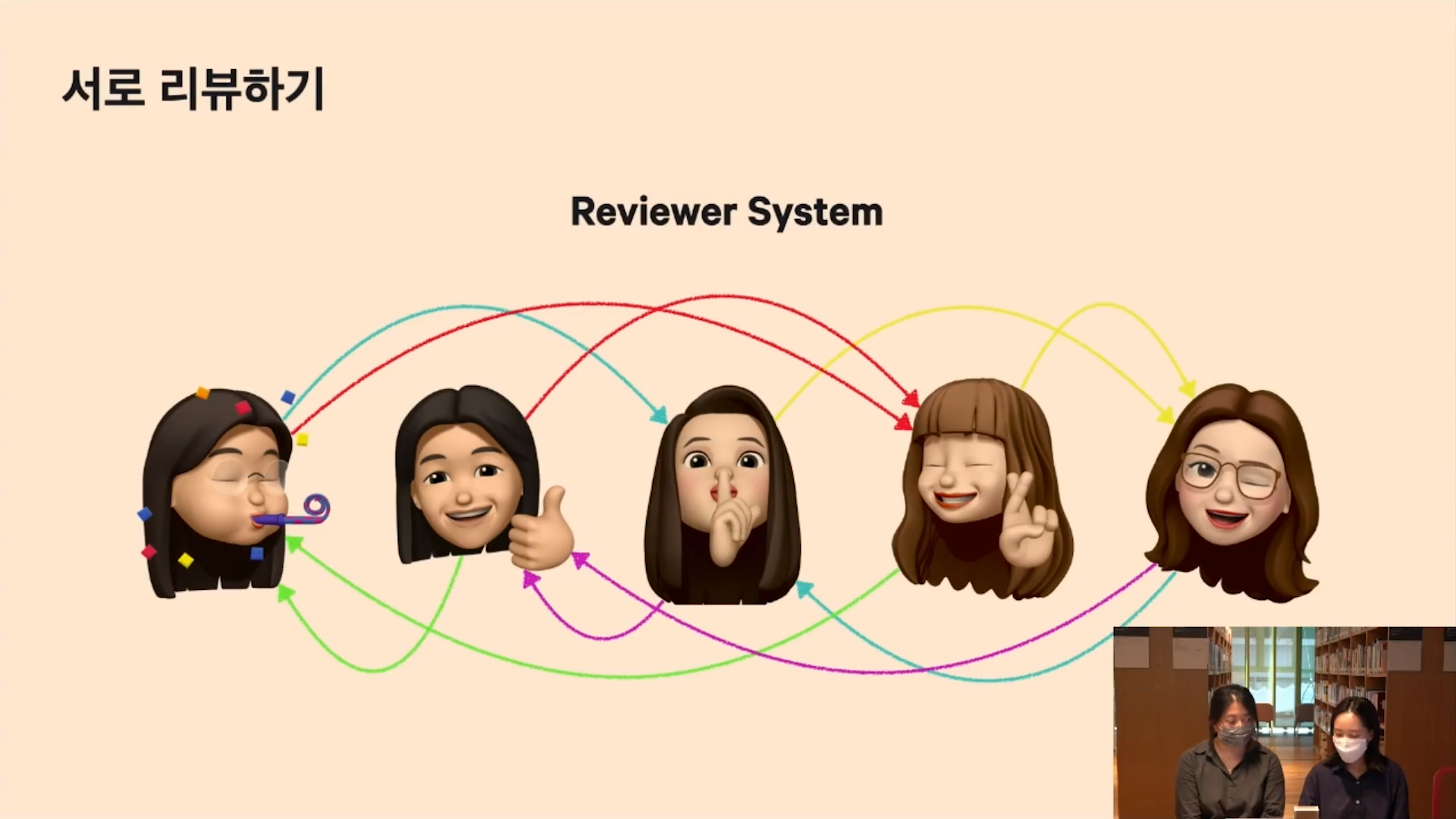
1. 1 디자이너, 1 컴포넌트로 책임감을 가지고 관리할 수 있게!

2. 관리할 툴 지정하기
기존 사용하던 Sketch의 한계로 Figma로 환승..!
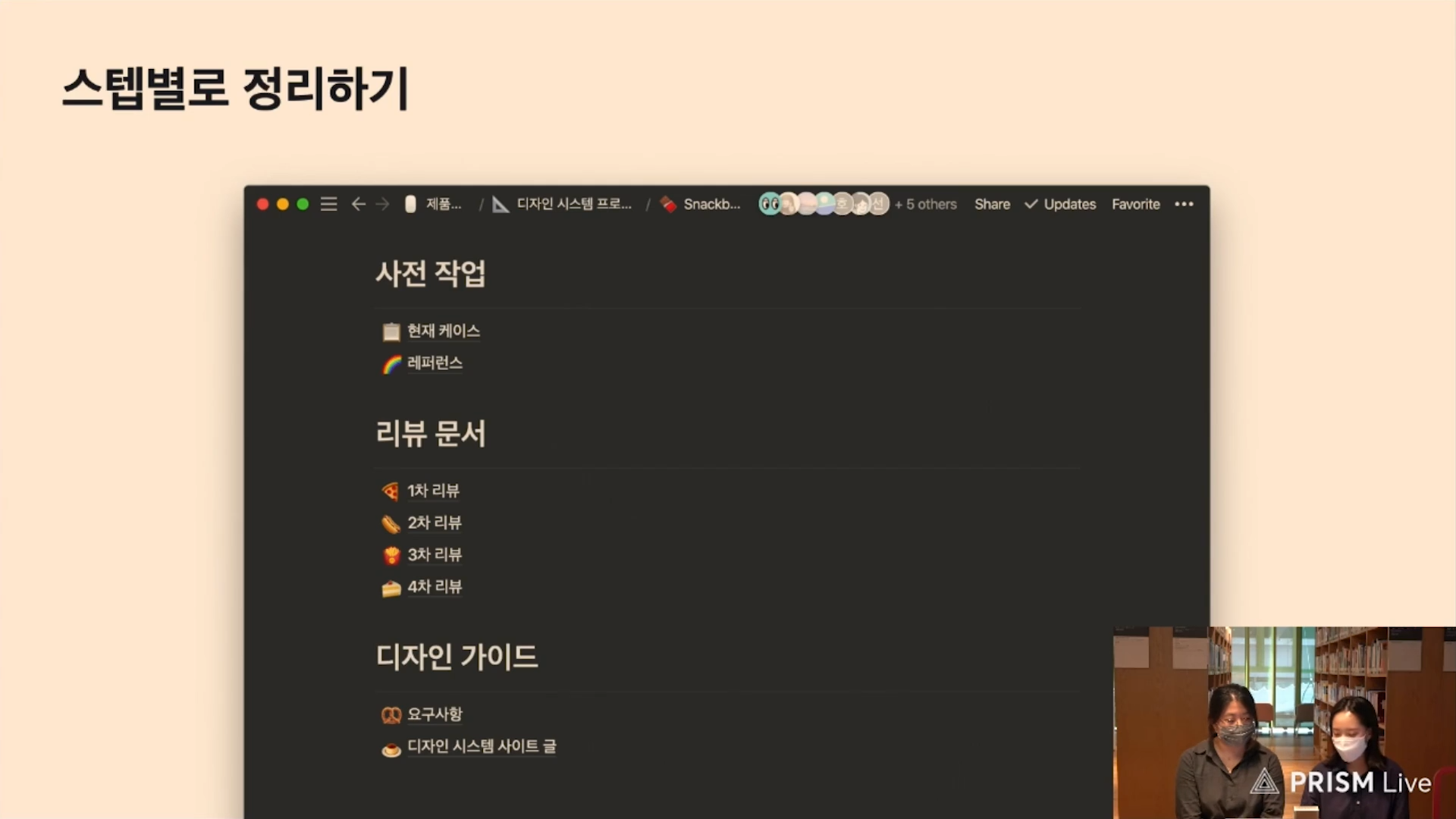
3. 문서 관리하기
노션으로 관리하고 있습니다.



6. 이사하며 고통받기
진짜 우리 집을 찾아서...
지킬을 쓰다 제로 하이트(zeroheight)로 환승합니다.
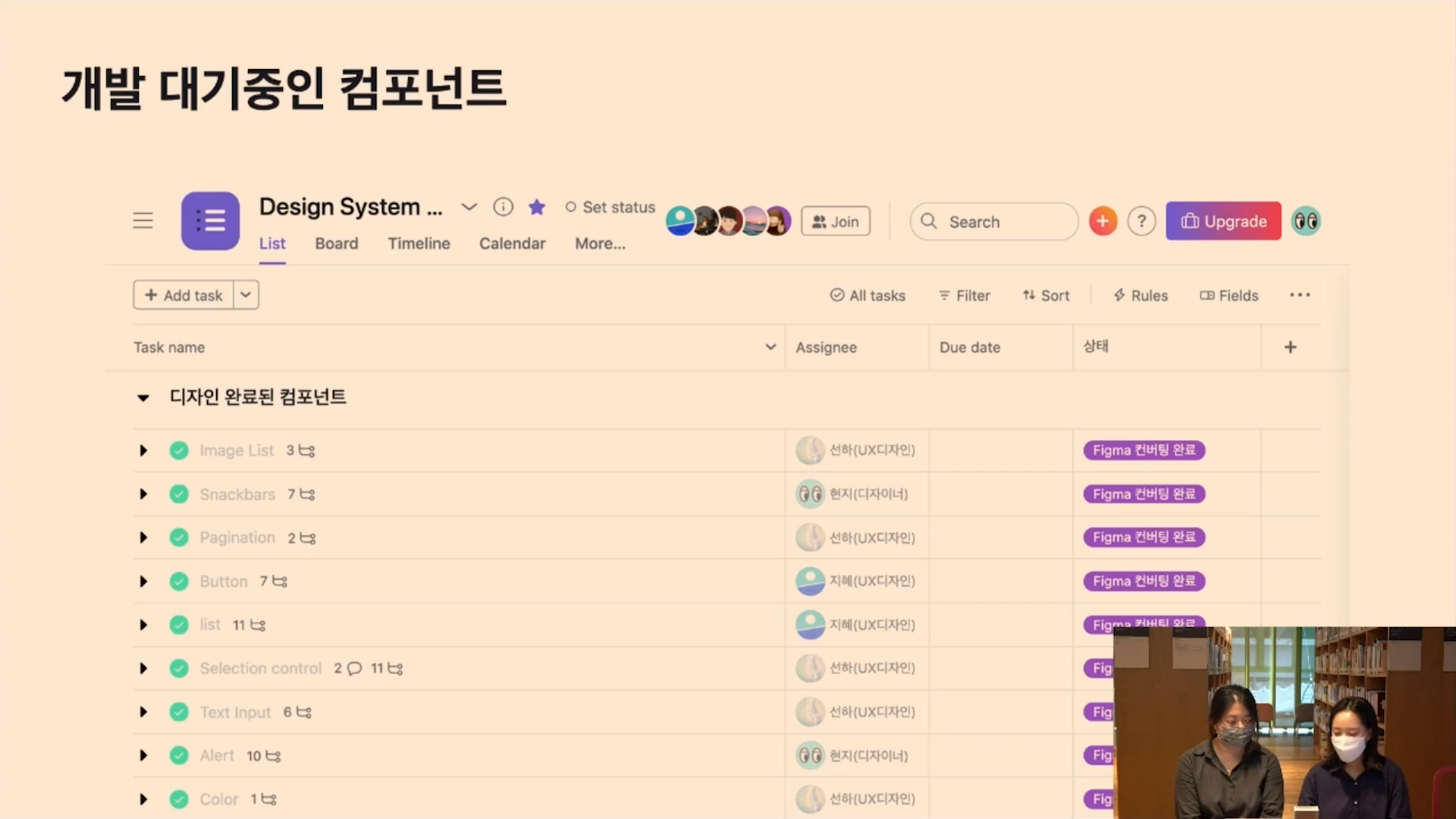
7. 개발로 고통 주기
우리만 고통받을 순 없다

- 작은 것부터 적용하기
- 우선 디자이너들끼리 호흡 맞추기
8. 미래에 받을 고통
한 치 앞도 모르는 디자인 시스템
디자인 시스템이 하나의 트렌드로 주목받고 있지만,
진짜 필요성을 느끼는 시점이 온다.
Q&A
Q1. 기본 리디 앱의 컴포넌트들을 디자인 시스템으로 옮기고 계신가요? 아니면 디자인 시스템을 만들고 리뉴얼을 하셨나요?
A1. 리디 앱에 적용되어 있는 디자인 컴포넌트들을 정리해서 디자인 시스템을 만들고 있습니다. 이후 정리된 시스템을 가지고 다른 플랫폼에 적용하고 있습니다.
Q2. 커뮤니케이션, 제품의 생산성이 증대됐다는 것을 어떻게 설득하고 계신가요?
A2. 시스템마다 다른 컬러 코드를 사용하고 있었습니다. 예를 들어, 웹에서 그레이는 light Gray이고, 앱에서는 Dark Gray를 쓰고 있었습니다. 디자인 시스템이 확립되니 이런 커뮤니케이션이 훨씬 명확해졌습니다. 또, 아이콘 디자인을 할 때 Error만 해도 13가지 스타일이 정의되어 있었는데, 지금은 2-3개로만 좁혀져서 사용하니 개발자들과의 대화도 더 명확해졌습니다.
Q3. 디자이너가 느끼기에 디자인 시스템의 가장 큰 장점과 단점은 무엇이라고 생각하시나요?
A3. 장점은 앞에서 말씀드린 것 같고, 단점은 제품을 디자인하면서 좀 더 유연하게 디자인하지 못하는 상황이 된 것입니다. 이 단점은 장점이자 단점일 수 있을 것 같습니다.
Q4. 디자인 시스템과 다른 예외 케이스가 발생했을 때 어떻게 관리하시나요?
A4. 우선 해당 케이스가 왜 발생했는지 정의를 합니다. 이후에, 디자인 시스템 대회의 때 논의를 나누고 있습니다.